什么是flexbox?
Flexbox Layout(Flexible Box)模块,W3C官方称为CSS弹性盒子布局,是在CSS3中定义的一种新的布局模式。
相对于传统的布局解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。Flex布局,可以更简便、完整、响应式地实现各种页面布局,目前已得到所有浏览器的支持,Flex布局将成为未来布局的首选方案
语法知识:

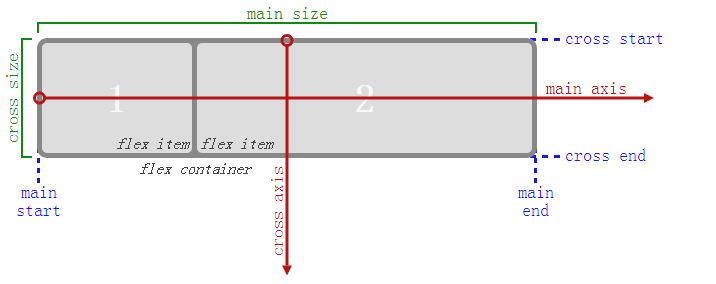
讲语法知识之前,先来了解下这张图,了解flex布局的盒子模型以及相关术语
flex盒子模型由容器(flex container)以及容器的直接子元素(flex item)组成。
以容器(flex container)定义,有主轴(main axis)以及交叉轴(cross axis),主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end.交叉轴的开始位置叫做cross start,结束位置叫做cross end。
(注意:当布局排列方式变化的时候,main axis跟cross axis的方向也会跟着变化,这一点非常重要)主轴(main axis)可以是水平方向,也可以是垂直方向,而交叉轴(cross axis)始终是与主轴垂直
我们把Flex盒子模型拆分成容器(container)和子项(item)
首先得指定元素是flex布局 块状元素 -> display:flex 行内元素 -> display:inline-flex 例如: .box{ display:flex; }
设置在容器的相关属性如下:
flex-direction/flex-wrap/flex/justify-content/align-items/align-contentflex-direction属性:决定主轴的方向
.box{flex-direction: row | row-reverse | column | column-reverse;}

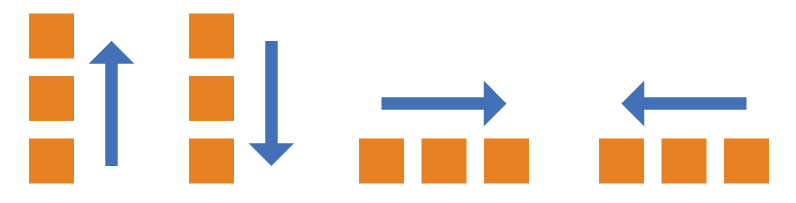
row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。 column:主轴为垂直方向,起点在上沿。 column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,设置如果一条轴线排不下,如何换行?
.box{flex-wrap: nowrap | wrap | wrap-reverse;}(1)nowrap(默认):表示容器内的子项(flex items)保持在一行或一列 (当flex-direction为column或column-reverse的时候)不换行(/列); (2)wrap:跟nowrap相反,表示flex items换行或换列,但以默认(左到右或上到下)的方式排列。 (3)wrap-reverse:表示flex items换行且反向排列(右到左或下到上)。
flex-flex属性:是一个复合属性,是上面两个属性flex-direction和flex-wrap属性的简写方法
.box { flex-flow: <flex-direction> || <flex-wrap>; }
justify-content属性: 定义了子项在主轴上的对齐方式

? flex-start:弹性盒子元素将向主轴起始位置对齐 ? flex-end:弹性盒子元素将向主轴结束位置对齐 ? center:弹性盒子元素将向主轴中间位置对齐。 ? space-between:弹性盒子元素会平均地分布在主轴 ? space-around:弹性盒子元素会平均地分布在主轴里,两端保留子元素与子元素之间间距大小的一半。
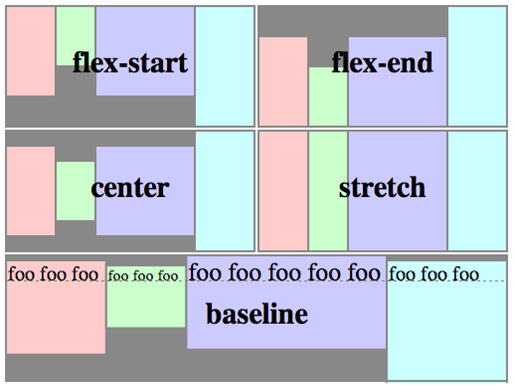
align-items 属性: 定义了子项在交叉轴的对齐方式

? flex-start:弹性盒子元素的cross轴的起始位置对齐。 ? flex-end:弹性盒子元素的cross轴的结束为止对齐。 ? center:弹性盒子元素将向cross轴中间位置对齐。 ? baseline:在cross轴方向以其文本的基准线对齐。 ? stretch:子项(flex item)在cross轴方向填满整个容器(当固定尺寸的时候该属性不生效)
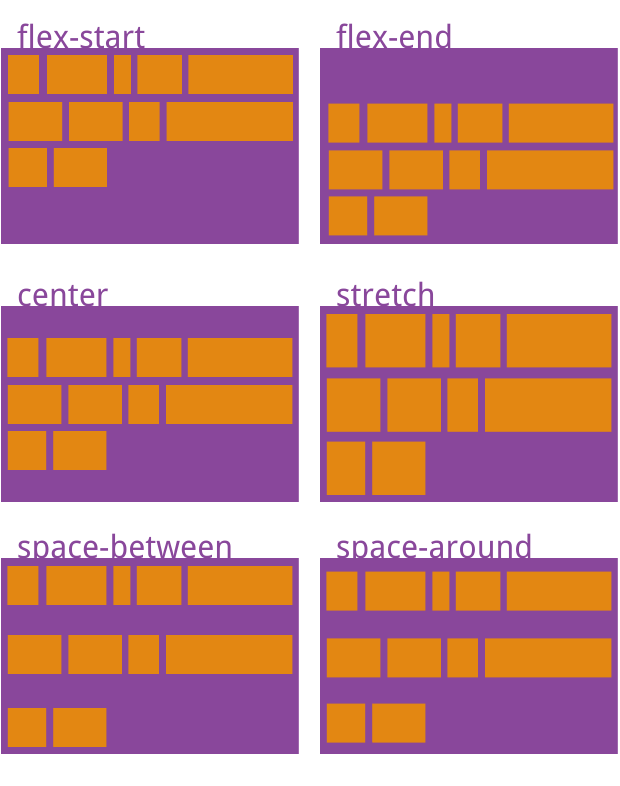
align-content属性:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
该属性定义的是多行(/多列)的情况下,所有行/列在cross axis方向的对齐方式,跟justify-content(或align-items)对子项(flex item)对齐方式的定义类似,不过justify-content(或align-items)是针对子项(flex item)对齐,而该属性对应的是多行/多列的对齐方式。

? flex-start:弹性盒子元素的cross轴的起始位置对齐。 ? flex-end:弹性盒子元素的cross轴的结束为止对齐。 ? center:弹性盒子元素将向cross轴中间位置对齐。 ? baseline:在cross轴方向以其文本的基准线对齐。 ? stretch:子项(flex item)在cross轴方向填满整个容器(当固定尺寸的时候该属性不生效)
设置子项上的属性如下:
order/flex-grow/flex-shrink/flex-basis/flex/align-selforder属性:用整数值来定义排列顺序,数值小的排在前面。可以为负值。
.box{
display:-webkit-flex;
display:flex;
margin:0;padding:10px;list-style:none;background-color:#eee;}
.box li{width:100px;height:100px;border:1px solid #aaa;text-align:center;}
#box li:nth-child(3){
-webkit-order:-1;
order:-1;
}
flex-grow属性
定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.item { flex-grow: <number>; /* default 0 */ }
flex-shrink属性
属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果flex-shrink值为0,则空间不足时不缩小
.item { flex-shrink: <number>; /* default 1 */ }
flex-basis属性
定义该子项默认的初始尺寸,它可以是一个长度值也可以是一个关键词,跟width和height属性相同,用来指定子项初始的尺寸值。默认值为auto
item { flex-basis: <length> | auto; /* default auto */ }
flex属性
该属性是flex-grow,,flex-shrink,flex-basis三个值的简写方式,默认值为0 1 auto,其中第二三个属性flex-shrink和flex-basis值是可选的
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
align-self属性
对比align-items属性,我们知道这个是针对某个子项(flex item)在cross axis方向的对齐方式定义,该属性可以覆盖对容器(container)上定义的align-items属性
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }









